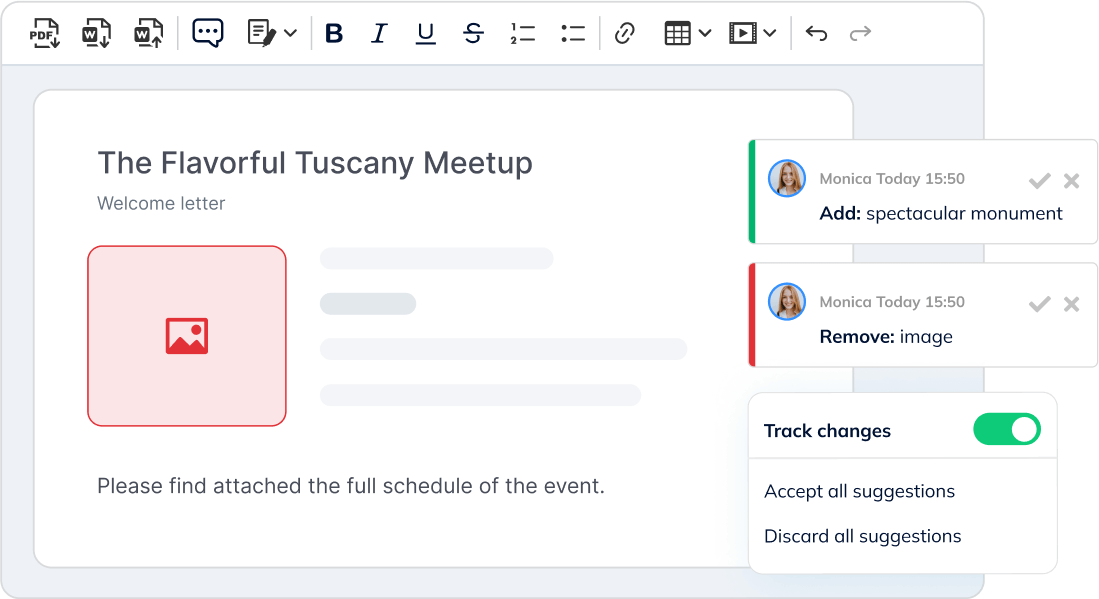
CKEditor 5 offers a full-featured alternative to tools like Google Docs—built specifically for teams that need both collaborative writing and clean HTML output. Collaborators can comment on specific text, images, or tables, and use track changes to suggest edits directly within the content.
Sharing is simple: open the editor, share the link, and start working together in real time. Each session is tied to a unique document ID, which stays active for an hour after the last user disconnects—so you have time to review or continue editing without losing your work. There’s no limit on the number of collaborators.
CKEditor 5 combines writing, reviewing, and discussing into a single, consistent interface—no need to switch between apps. And if some teammates prefer writing in Markdown, that’s supported too.