Welcome to the online HTML editor by CKEditor! This versatile and comprehensive WYSIWYG editor is powered by a modern, flexible, feature-rich framework, delivering collaborative editing capabilities through CKSource, written in pure JavaScript.
Real-time Collaboration Editor Features Overview
Whatever your needs, this real-time collaboration editor offers a plethora of functions and options. It provides a powerful, comfortable, fast, and easy online collaborative editing experience. If teamwork is required, simply invite your colleagues and send them the link for a real-time collaborative editing session.
Basic Formatting Features and Text Styling
Basic Text Styles
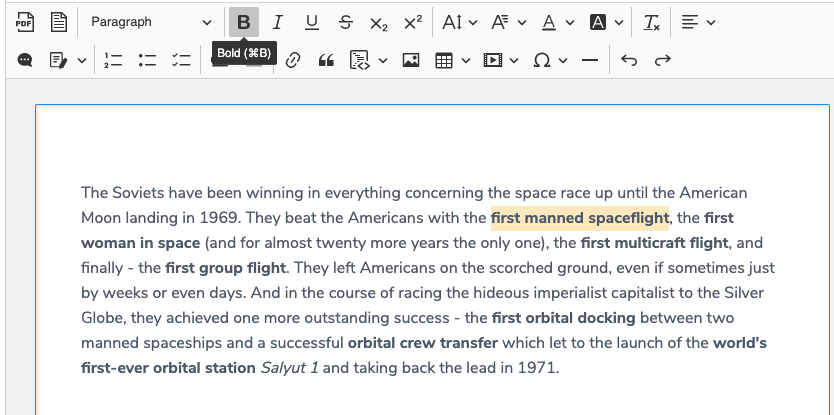
The basic text styles feature allows you to apply commonly used formatting essential for content creation. This package provides text styling features such as bold, italic, underline, strikethrough, subscript, and superscript. These serve as a foundation for any WYSIWYG editor toolset.Use the UI toolbar buttons to apply basic styles to your contentselect a word or a larger portion of text, then use the toolbar button with the desired style.

Font Styles
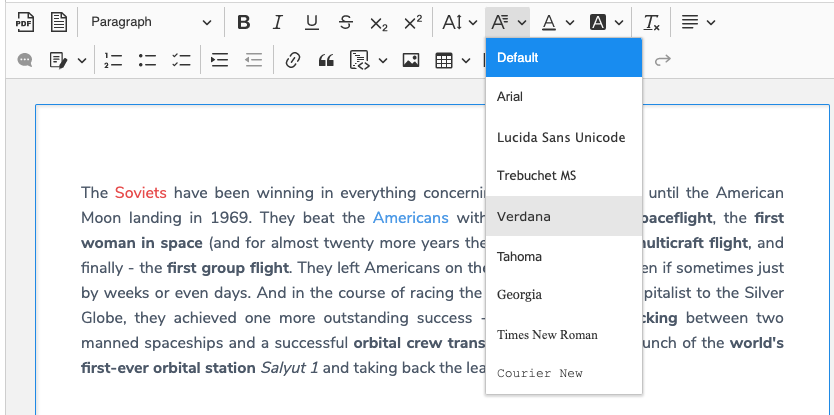
The font feature provides extended text formatting options for document content. It enables you to change the font family, control the font size, font color, and background color.Use the UI toolbar buttons to change the font size, font face, font color, or background color of selected content. Apply the selected style to single words or entire passages.

Remove Formatting
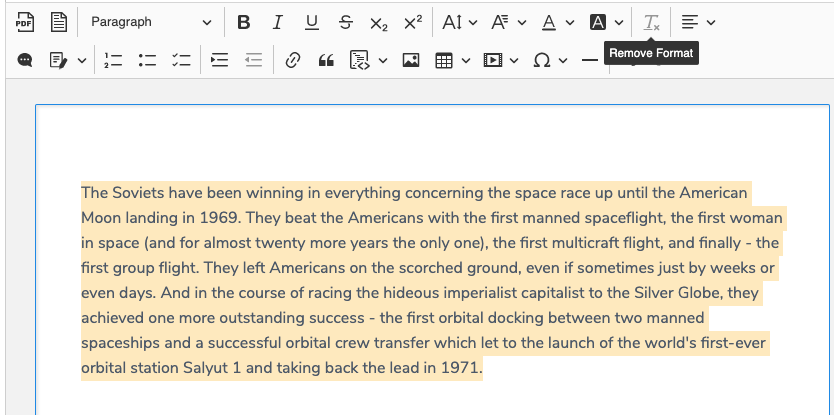
The remove format feature allows you to remove formatting with a single click of a toolbar button. Use it to reset font face or color, remove bolding or italics, and restore the default alignment of content.

Layout and structure
Block formatting and text operations can be employed to provide a rich-text editing experience.
Headings
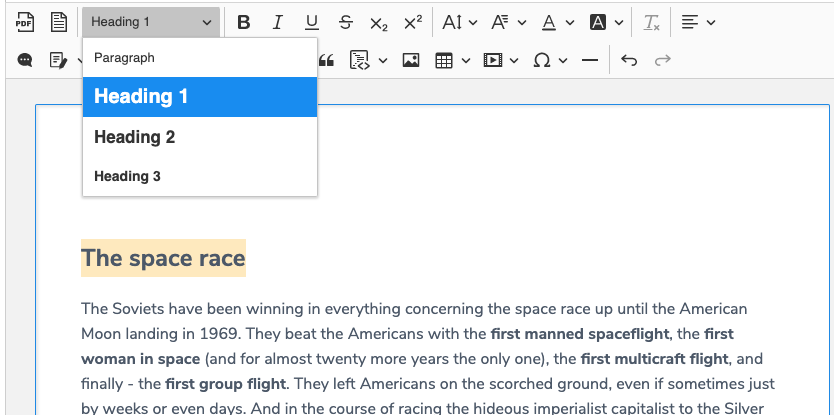
The headings feature enables support for headings, which are used by creators to structure their documents. They aid readers by making the content more organized and easier to read, and assist search indexers in scanning for crucial information. The feature’s toolbar dropdown includes the paragraph format by default.Choose the sentence, phrase, or word you want to turn into a heading, then use the appropriate item from the headings dropdown in the editor toolbar. You can easily revert a heading back into paragraph text the same way.

Real-time collaborative editing features
The CKEditor 5 Framework is a powerful tool designed for collaborative efforts, thanks to its real-time collaboration features.
Track changes
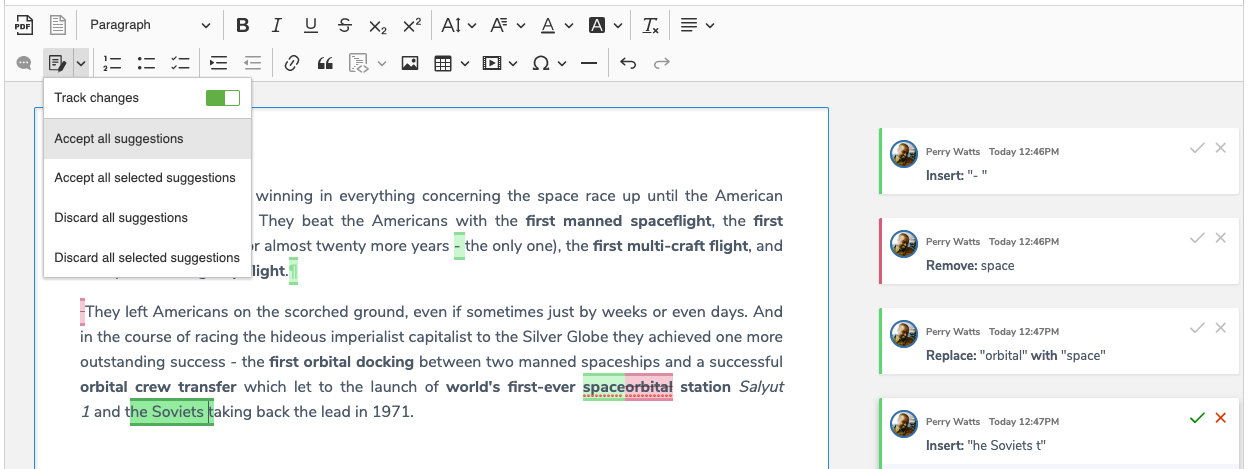
Track changes allows users to see modifications made by others, marked in the content and shown as suggestions in the sidebar. Suggestions can be accepted or discarded by users. Once a suggestion is addressed, the corresponding balloon is closed, and the change is no longer highlighted.Enable track changes with a toolbar dropdown. Use these options to accept or reject introduced changes en masse, or utilize the sidebar to handle individual changes during a real-time collaborative editing session.

Comments
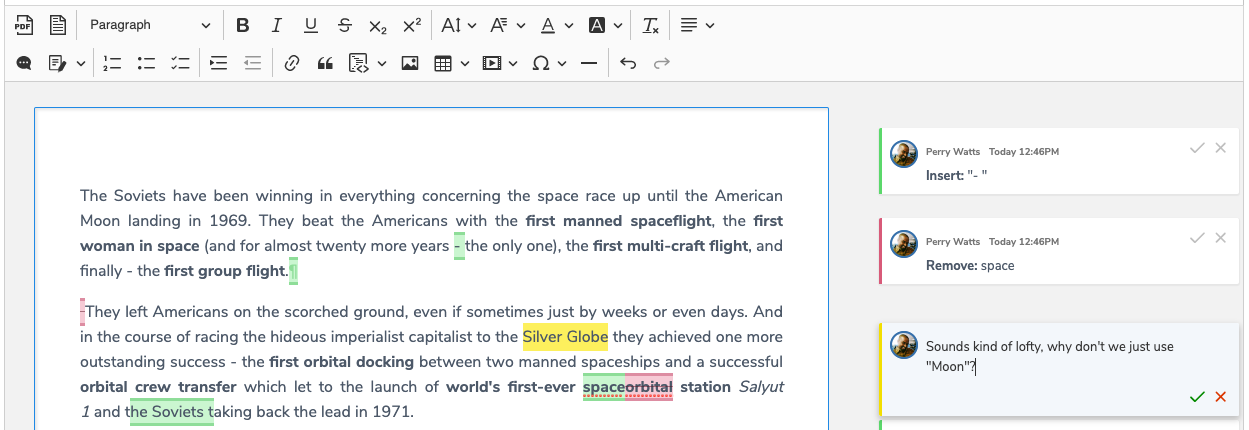
The comments feature allows users to add comments to any part of the rich-text content in CKEditor 5’s collaborative editing mode, including text and block elements such as embedded media or images.Enable comments with a toolbar button. Commented content is highlighted, and a corresponding comment balloon is displayed in the sidebar or inline. Comments can be added, edited, deleted, and replied to, enabling editors to collaborate directly within the rich-text editor.

Export to file
Content created with the online real-time collaboration editor can be conveniently saved.
Export to PDF
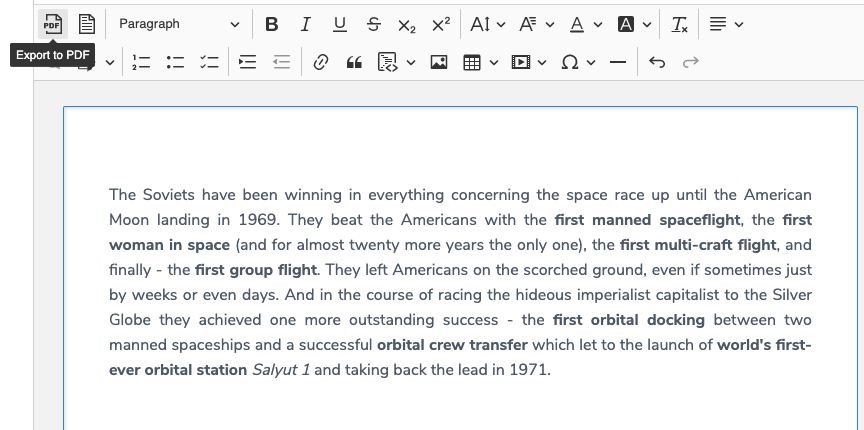
The export to PDF feature allows you to generate a PDF file directly from the CKEditor 5 WYSIWYG editor content. The CKEditor Cloud Services HTML to PDF converter generates a PDF document that can be downloaded by the user. Simply click the toolbar button and save the generated PDF file to disk.

Export to Word
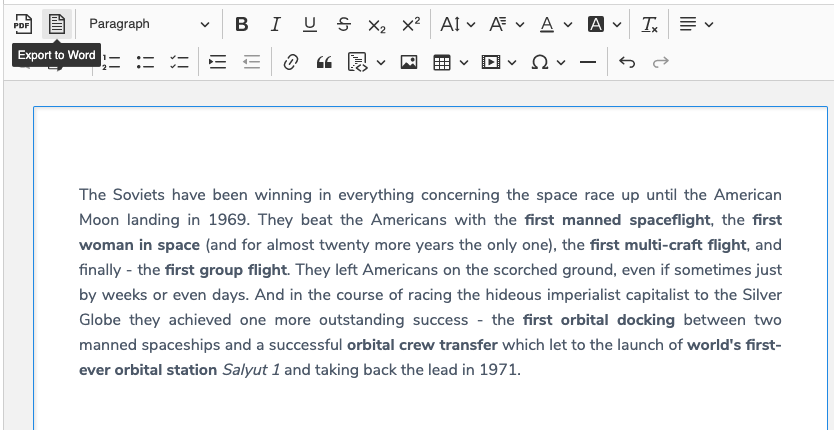
The export to Word feature allows you to generate an editable ‘.docx’ file directly from the rich-text content and save it to disk for later editing, thanks to CKEditor Cloud Services. Click the toolbar button to save the editable Word document to disk.

Source access
The CKEditor 5-based Real-time collaboration editor allows you to view the HTML code with ease. With a single click, you can switch between the WYSIWYG and HTML source mode. This provides full control over the output produced by the online editor and lets users easily view the HTML code.
All you need to produce proper HTML is our online rich-text editor!
Accessibility Support
Please refer to the keyboard shortcuts cheatsheet for the CKEditor 5 real-time collaboration editor to get started. Use popular and widespread keyboard shortcuts for enhanced accessibility and productivity.
Content editing
| Action | PC | Mac |
|---|---|---|
| Copy | Ctrl + C | ⌘ + C |
| Paste | Ctrl + V | ⌘ + V |
| Paste plain text and inherit target formatting | Ctrl + Shift + V | ⌘ + Shift + V |
| Undo | Ctrl + Z | ⌘ + Z |
| Redo | Ctrl + Y Ctrl + Shift + Z | ⌘ + Y ⌘ + Shift + Z |
| Select all | Ctrl + A | ⌘ + A |
| Bold | Ctrl + B | ⌘ + B |
| Italic | Ctrl + I | ⌘ + I |
| Link | Ctrl + K | ⌘ + K |
| Insert a hard break (e.g. a new paragraph) | Enter | |
Insert a soft break (i.e. a <br>) | Shift + Enter | |
| Nest the current list item (when in a list) | Tab | |
| Move out of link or inline style | ← ← / → → | |
| When a widget is selected (for example: image, table, horizontal line, etc.) | ||
| Insert a new paragraph directly after a widget | Enter | |
| Insert a new paragraph directly before a widget | Shift + Enter | |
| Display the caret to allow typing directly before a widget | ↑ / ← | |
| Display the caret to allow typing directly after a widget | ↓ / → | |
| In a table cell | ||
| Move the selection to the next cell | Tab | |
| Move the selection to the previous cell | Shift + Tab | |
| Insert a new table row (when in the last cell of a table) | Tab | |
| Navigate through the table | ↑ / → / ↓ / ← | |
User interface and navigation
Use the following keystrokes for more efficient navigation in the CKEditor 5 user interface:
| Action | PC | Mac |
|---|---|---|
| Close contextual balloons and UI components like dropdowns | Esc | |
| Move focus to the visible contextual balloon | Tab | |
| Move focus between fields (inputs and buttons) in contextual balloons | Tab | |
| Move focus to the toolbar | Alt + F10 | Alt + F10 (may require Fn) |
| Navigate through the toolbar | ↑ / → / ↓ / ← | |
| Execute the currently focused button | Enter | |
About real-time collaboration editor
Real-time collaboration editor is powered by CKEditor 5. CKEditor is an open-source WYSIWYG editor that delivers HTML rich content. It comes packed with a plethora of functions and features, from the basic ones like text formatting to the most advanced, industry-standard options like Markdown-formatted output or the commercial export to PDF.